FLEXSCHEバージョン16
FLEXSCHEバージョン16.0を2016年6月21日にリリースしました。およそ250項目にもおよぶ機能拡張が施されています。そのうちの主だったものをご紹介します。(バージョン15.0とバージョン16.0の差分)
【新製品】FLEXSCHE Workshop Option(作業場計画オプション)
これまでの生産スケジューラが扱えなかった「製造物の置き場所の干渉」に取り組んだ画期的な新製品
数メートルから数十メートル規模の大型製造物を作るためには、作業場における配置の干渉は重要な問題です。「作業場計画オプション」は、モノの置き場所を制約としつつ、自動スケジューリングと手修正による計画立案ができるオプション製品です。
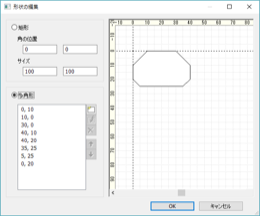
形状の定義

作業場の形状と製造物(ワーク)の形状をグラフィカルに定義することができます。作業場の形状は、矩形と除外領域(出入口、柱、通路など、利用できない部分)で定義します。製造物の形状は多角形です。
もちろんデータとして外部から取り込むこともできます。
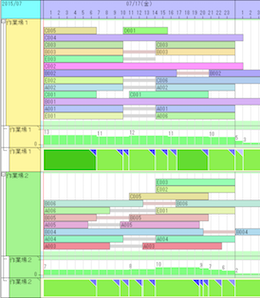
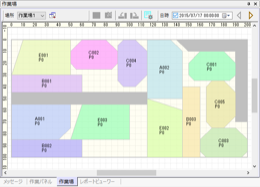
作業場の視覚化

ある時点での作業場と製造物の配置が作業場パネルに表示されます。製造物をマウスでドラッグして移動して固定したり、回転させたりすることができます。
時系列チャート上に配置したサインボード行[タスク区間表示]の上でマウスカーソルを動かしたりクリックしたりすると、その時間帯の状態が作業場パネルに表示されます。サインボード行にはその時間帯の占有率や違反状態も表示されます。

作業場計画の立案
製造物(ワーク)の形状と作業場の状態を制約として、製造物が互いに重ならず、作業場に収まるようにスケジューリングすることができます。さらにはマウス操作で製造物を移動させて固定し、あるいは必要とあらば敢えて互いに重なった状態を作って、それを維持しながらスケジューリングすることもできます。
作業場計画の外部への出力
作業場計画オプションで立案した結果を外部へ出力する方法はさまざまです。FLEXSCHE EDIFを使えば、データベースやCSVファイルなどにデータとして書き出すことができます。その際、EMF形式やSVG形式のグラフィックデータも一緒に出力できるので、外部で取り込んで活用できます。
FLEXSCHE AnalayzerのExcel帳票機能を使うと配置図の絵を含む帳票を書き出すことができます。あるいはFLEXSCHE上の外部メソッドで、FLEXSCHE EDIFで出力されたSVGファイルを加工してWebページ(HTMLファイル)として表示したり書き出したりすることもできます。

Web(HTML)への出力

Excel帳票として出力
【新製品】FLEXSCHE CarryOut(キャリーアウト)
これまでのFLEXSCHEは『計画立案』をするだけでしたが、新製品FLEXSCHE CarryOutはさらに一歩踏み込んで、『計画遂行』をも支援します。

スケジューラで立案した製造計画は、それに基づいて製造現場で適切に遂行してこそ、その価値が最大化します。とはいえ、製造現場での作業はいつも計画通りに進むとは限りません。
『作業や進捗の状況をリアルタイムに確認し、実績を収集し、その情報をスケジューラに渡すことで実績を反映した計画を再び立案する』・・・このような当たり前の計画運用サイクルの高レベルでの実現を支援することが、新製品FLEXSCHE CarryOutのミッションです。
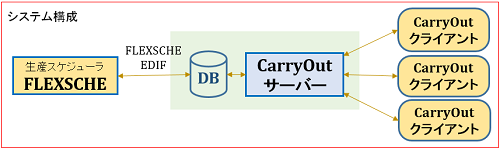
FLEXSCHE CarryOutは、サーバーとクライアントがセットになった製品です。

CarryOutクライアントは、iOS/Android/Windowsのタブレット端末で動作するアプリです。このアプリはCarryOutサーバーと通信して、FLEXSCHEから送られてきた最新の作業指示情報を取得して表示したり、入力された作業実績情報をCarryOutサーバー経由でFLEXSCHEへ送ったりすることができます。


CarryOutクライアントの画面イメージ
FLEXSCHE CarryOutの今後のリリースでは、工場内外での進捗状況やトラブル情報などを共有して時間的・空間的な壁を取り払っていくことで、製造現場でのスムーズな計画遂行には欠かせないフロントエンドシステムへと進化していきますので、ご期待ください。
ユーザーインターフェース
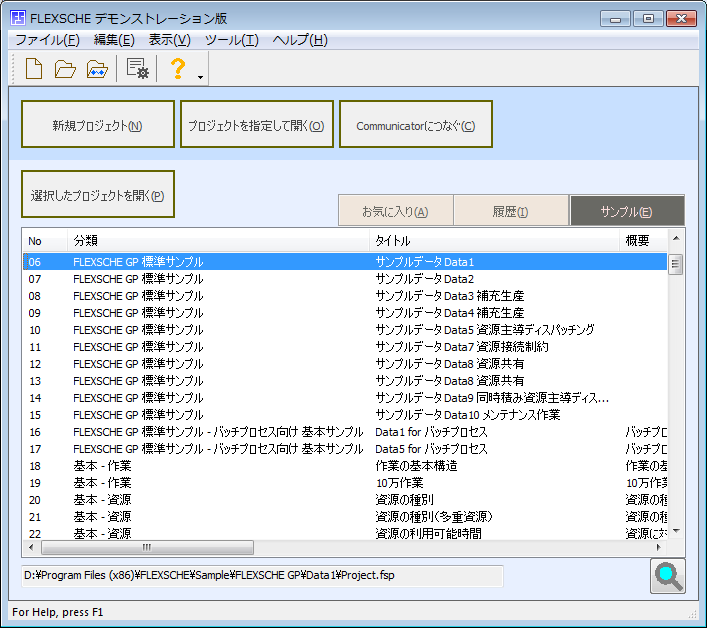
スタートアップ画面
作成したプロジェクトやサンプルデータの管理・取り扱いが簡単になります。


FLEXSCHE起動直後にスタートアップ画面が表示されるようになりました。履歴、お気に入り、サンプルなどのカテゴリから目的のプロジェクトを素早く指定できます。名前やコメントをテキスト検索することもできます。
また、プロジェクトの新規作成にはウィザード画面を利用できます。フォルダ自動作成機能や履歴機能により、プロジェクト保存先の指定が簡単になりました。
保有変数
チャートの描画内容(文字列、色など)を計算式で定義しているときに、描画速度を劇的に向上させられる場合があります。
チャートに描画する文字列や色などを計算式で定義すると、1画面を描画するためにまったく同じ計算を繰り返し(それこそ数百回、数千回も)実行してしまう場合があります。例えば、「オーダーの総作業時間を比較して、その上位3つだけを目立つ色で描画する」を実現するためには、作業表示色の条件式として「すべてのオーダー、作業を調べてソートされたオーダーリストを作成し、描画しようとする作業のオーダーがリストの先頭3つのいずれかと一致すれば色を変える」という設定をすることになりますが、ひとつひとつの作業を描画するたびにこの処理をするとトータルでは膨大な計算量になってしまいます。
そこで、すべての作業に共通する「ソートされたオーダーリスト」をチャート更新時に一度だけ算出して保有変数に保持し、各作業の描画時にはそれを参照することで、計算量を劇的に減らすことができます。
また保有変数を使うと、自動行構成時に算出した値をチャートおよびチャート行ごとに保持し、変数スコープ内で参照することもできるので、アクション機能などと組み合わせることで、従来よりもさらに自由度が高く効果的なチャートを作り出すことができます。
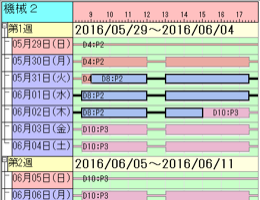
チャート行の時間オフセット指定
こんな特殊なチャートも作れるようになりました。

チャート行ごとに日時をずらして描画できるようになりました。この機能を利用して従来は作成不能であったような特殊なチャートを構成することができます。例えば、資源ガントチャートを日毎/週毎/月毎などに時間をずらしながら縦に並べることで、1つの資源上での長期間にわたる計画をスクロールしなくても一目で把握できます。
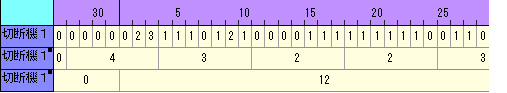
サインボード行の機能拡張
バージョン15の新機能として登場したサインボード行の機能がさらに強化されました。
◆汎用サインボード行
従来のように存在するレコード(品目、オーダー、資源、工程)に依存しなくても、整数型、実数型、文字列型、時間型、日時型の値からもサインボード行を作れるようになりました。これにより、さらに柔軟にチャートを作れるようになります。
◆表示されているデータの出力
サインボード行で計算している値を、負荷チャート・在庫量チャートと同様に集計データとしてcsvやxmlファイルに出力できるようになりました。
◆データキューブのレイヤ選択
従来は、サインボード行に表示できるデータキューブの値は最下位レイヤに関するものだけでしたが、対象レイヤを自由に指定できるようになりました。これにより、例えば「月」「週」「年」のレイヤ、資源グループ等のレイヤの集計された値も表示できます。
◆「計算式」表示に「メッシュ」と「先頭日」

サインボードの「計算式」表示で計算および表示するメッシュを「日」「週」「月」から自由に選べるようになりました。週の先頭曜日、月の先頭日も指定できます。
負荷チャート構成表示の強化
作業の「内訳」を多様な切り口で見ることができます。

1つの作業が1つの構成要素になるように表示

製品別に構成要素を定義し、それに含まれる
オーダーの一覧をデータチップに表示
負荷チャートの構成表示は、単に資源の負荷を表示するだけでなく、その内訳を色分けして表示するものです。バージョン16では、さらに各構成要素(内訳のひとつひとつ)の上に自由に定義した文字列を表示できるようになりました。この「内訳」の決め方は、製品、仕様、任意の属性(計算式も使えます)など、さまざまな切り口でいかようにも自由に定義することができますが、バージョン16ではその方法がより洗練され明解になりました。
構成要素をクリックするとそこに含まれる作業が選択されるので、作業パネルなどからその明細を確認し、操作することもできます。
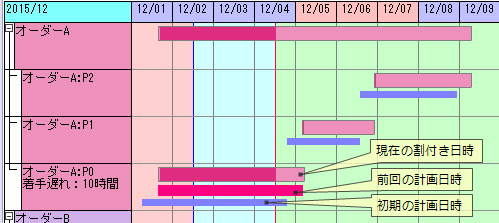
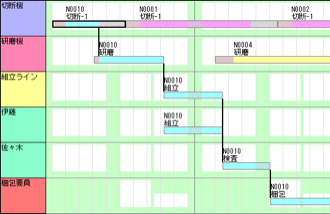
ジョブガントチャートの複数段表示
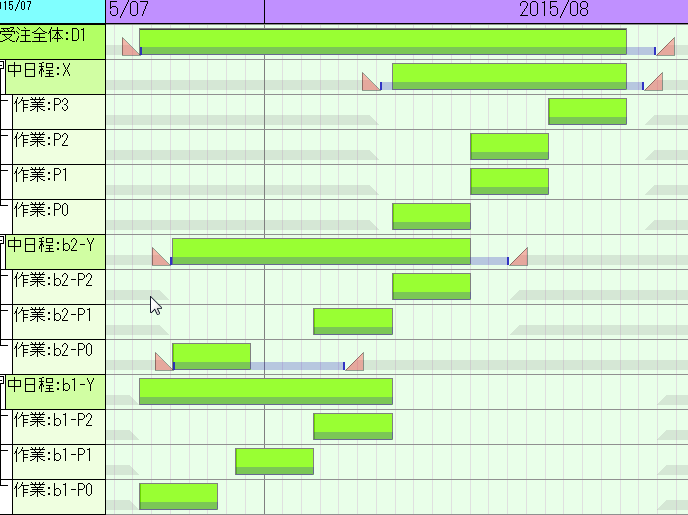
予実比較などに活用できます。
ジョブガントチャートで1つの行にさまざまな作業/作業グラフの日時を並べて表示できるようになりました。 これによって、作業・オーダーごとに、計画や実績の状態を比較表示できます。
※ 従来からスナップショットを使って複数の時点の計画を比較することはできましたが、作業・オーダーごとに予定や実績が確定するタイミングは作業ごとに異なるので、予実比較という意味ではスナップショットだけでは不十分でした。

表示できるのは、
- 現在の割付き日時
- 計画日時
- 任意の記録された日時値(キー付き日時値)
- スナップショットに記録された日時
の4種類です。
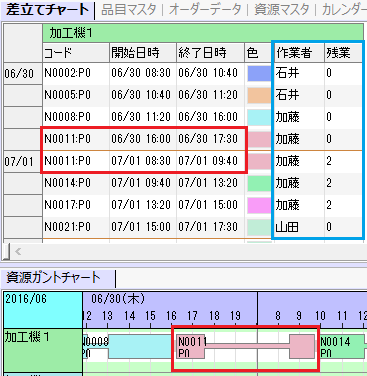
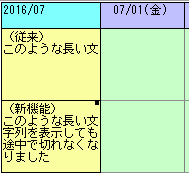
差立てチャートの日毎表示
差立てチャートを作業指示表としても使いやすくなりました。

差立てチャートで期間ごとに区切って表示しているときに区切りをまたぐ作業をすべての期間に表示できるようになりました。これによって前日に終わっていない作業は翌日の先頭にリストアップされます。その際作業の開始・終了日時にはその期間の開始・終了日時が表示されます。
また表示文字列などの計算式を使える場所で$_rowや$_dayといった変数を参照できるようになりました。これらの変数を使って、たとえばその日が残業なのかどうか差立てチャート上に表示するといったこともできます。
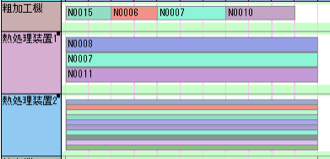
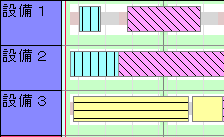
タスクの山積み数に応じて資源ガントチャート行の高さを変える
山積みされたタスクを見やすくできます。
チャート行によって積まれているタスクの数が違うような場合、従来はタスクが細くつぶれてしまい、見えづらくなることがありました。行の高さを個別に変えることはできましたが、行ごとに設定・操作が必要でした。
今回の新機能で、タスクが積まれている数に合わせて自動的に行の高さを変えることができるようになりました。

チャート行の高さを揃えて、タスクの高さを変える場合

タスクの高さを揃えて、チャート行の高さを変える場合
その他のチャート描画と操作の強化

ガントチャート上の作業にハッチパターン

タスクバーを細く描画

無集計負荷チャート表示に資源量を数値表示

タスクバーを細く描画
FLEXSCHE Editorの機能拡張
●テーブルの列表示名の変更
テーブルの列の名称を自由に指定できるようになりました。馴染みのある項目名を設定していただけます。元の名称はデータチップで確認することができます。
●セレクタのフィールド分離
フラグは従来もフィールド分離できていましたが、オーダーと品目のセレクタも同様に分離できるようになりました。 これにより、画面上で効率よくセレクタを操作できるようになります。
スケジューリングとモデリング
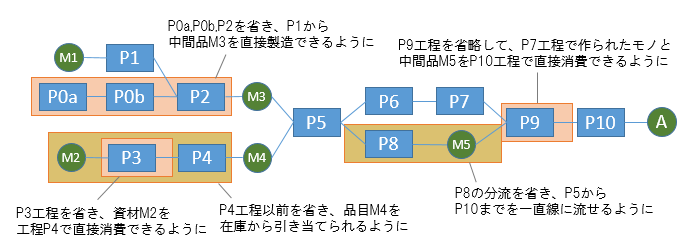
工程スキップ
オーダーからの指定で途中工程を簡単に省略できるので。工程定義の手間を抑えつつ多様なバリエーションを表現できます。
同一の製品であっても、仕様の違いによっては途中の工程を省略する場合もあるでしょう。ありうる省略のしかたの組み合わせを列挙して、その数の分だけ工程グラフを定義をすると作業の手間とデータ量が膨大になるでしょう。従来のFLEXSCHEでもリンクセレクタを使えば一つの工程グラフにまとめられなくはありませんが、データの複雑さが増して、メンテナンスが困難になってしまいます。


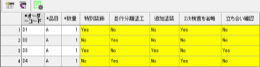
工程スキップを利用すると、1つの工程グラフの中の省略する可能性がある箇所にあらかじめ「印」をつけておいて、セレクタを使ってOn/Offを切り替えるだけで簡単に工程を出したり消したりできます。FLEXSCHE Editorにおけるオーダーテーブルのセレクタのフィールド分離機能と組み合わせて使うと、On/Off操作がより簡単になります。個別受注生産においては、例えば基本的な数パターンの作り方(工程定義)を予め定義しておけば、あとは受注したときに途中の工程を省略したり各工程の見込み作業時間をオーダーに集約して設定するだけで済ませるという運用ができるでしょう。
「印」にはスキップ時に入力側・出力側のどちらの設定を残すのか、など、目的に応じて詳細に定義することができます。
自動ロット引当てメソッド
今までよりもっと柔軟な自動引き当てができるようになりました。
従来の「自動オーダー引当てメソッド」を強化した新しい引当てメソッドです。引当てる際の優先順を指定したり引当て相手を条件により限定したりできます。例えば、切断はできるが合体はできない物体に対して、複数の供給ロットにまたがらないように引当てることができます。
この機能を使うためには、上級オプションの「オーダー自動引当て」が有効でなくてはなりません。
作業グラフの資源制限と作業期間制限
大日程計画と小日程計画をつなぎます。

作業グラフに「資源制限」と「作業期間制限開始/終了日時」フィールドを追加しました。作業グラフに属する複数の作業に対して、まとめて割付け日時範囲や資源を制限することができます。
大日程計画の立案時には、一連の作業を行う時期や場所(工場、建屋など)をおおまかに絞り込んでおいて、小日程計画ではその制限の範囲内で立案する、といった運用に役立つ機能です。
作業期間制限はジョブガントチャート上でマウスで編集できます。

作業時間と資源量を反比例させる
"長さ"に応じて"高さ"がその場で変わります。
作業時間を変えたときに、必要とする資源量(従事する人数など)をリアルタイムに反比例させることができるようになりました。 時間と資源量の反比例関係は従来も「可変能力資源」で表現できていましたが、バージョン16からは、資源表の必要資源量算出リンクキーに特殊なキー"#mwvr"(製造時間調整比率)を設定することで、 (可変能力でない)通常の多重資源の上で作業の時間をマウス操作などで伸縮させたときに、タスク資源量(負荷チャートでの高さ)をリアルタイムに変化させることができます。
FLEXSCHE EDIF(データインターフェース)
反復変数
既存システムからのデータ取り込みの自由度がさらに向上しました。
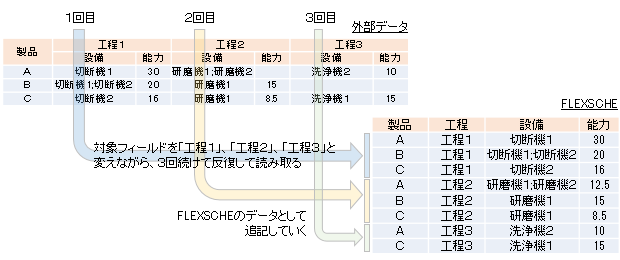
工場の既存システムのデータベースにある1つのレコードが、FLEXSCHEの複数レコードに対応する場合があります。例えば工程データの場合、FLEXSCHEでは1つの工程が1レコードになりますが、既存のデータでは製品ごとに複数の工程のデータが1レコードにまとめられているかもしれません。
このようなテーブル構造に違いがあるデータを読み取るためのテクニックが「反復読み取り」です。一部の読み取り対象となるフィールドを変えながら繰り返して読み取り、FLEXSCHE側へ追記していく方法です
しかし従来は、テーブルマッピング(読み取り側と書き出し側のフィールドの対応関係を定義したもの)の対象フィールドは固定だったため、繰り返す回数分のテーブルマッピングをいちいち定義しておかなくてはなりませんでした。バージョン16で実装された反復変数を利用すると、1つのテーブルマッピングを用意しておくだけで、変数に与えられる対象フィールドを自動的に変えながら反復して読み取ることができます。これにより、マッピングを定義する作業とメンテナンスの工数が大幅に改善されるでしょう。

列番号による列指定
ヘッダ行がないCSVファイルからでも遜色なくデータを取り込めるようになりました。
ヘッダ行がないCSVファイルからのインポート定義の自由度が大幅に向上しました。N列目のフィールドを"#i.N"という特殊なフィールド名で指定できるようになりました。また、Field関数の引数に列番号(整数値)も指定できるようになりました。
CSVファイル読み書きの排他処理
同時に読み書きしても安全です。
CSVファイルのインポート時にすでにそのファイルに書き込み中のプロセスがある場合と、エクスポート時にすでにそのファイルを参照しているプロセスがある場合は待機します。 待機時間がタイムアウト設定を超えるとエラーとみなされます。
フィールドグループに計算式フィールド追加
作業指図情報の情報量を増やせます。
作業テーブルの入出力リンクやタスク情報など、複数のフィールドをグループとして束ねている「フィールドグループ」をエクスポートする際に、 従来は付加的な情報(例えば原料のコメントや副資源の数値仕様など)を書き出すことができませんでしたが、これらに対しても計算式を記述して フィールド値として書き出せるようになりました。
FLEXSCHE Analyzer
スナップショット型ディメンション
複数のシミュレーションの評価を比較できます。
ディメンションのデータ型としてスナップショット型を追加しました。複数のスナップショット(シミュレーションや立案された計画の状態)を任意の切り口で評価した値を比較することができます。 もちろん、それらをグラフとして可視化することもできます。
評価チャートにユーザー定義項目
評価チャートに独自の評価基準を盛り込めます。
評価チャートの評価項目として、計算式による定義を追加できるようになりました。

開発者向け
生成定義によらず独自にデータキューブを生成

アドイン等からデータキューブを追加、生成できるようになりました。FLEXSCHEが用意している生成定義とは異なる独自の方法でデータキューブを作り出して、それをデータキューブビューワーやサインボード行に表示したり、グラフを生成したりできます。
アドインのコード例(JavaScript):
function _GenDC( keyEntity )
{
var project = keyEntity.ParamObject( FLEXSCHE.ParamIDProject );
var ensManager = project.EnsembleManager
// 予め評価データ設定(データキューブ)を用意し、そのGUIDを設定して下さい。
clusterID = "DDD798B175B64430B008FFEA02F0E3B8"
dcName = "sample"
// データキューブノードを探す(なければ作る)
dcID = ensManager.DatacubeGuidByName( dcName )
var dc = ensManager.Datacube( dcID )
if( dc == null ) {
dcID = ensManager.AddDatacube( clusterID )
ensManager.DatacubeName( dcID ) = dcName
dc = ensManager.Datacube( dcID )
}
// データキューブの構築
UpdateDatacubeA( dc )
// データキューブビューワーの表示
var dcEditor = ensManager.ShowDatacube( project, dcID )
ensManager.UpdateAnalyzerView( project )
return true;
}
var DCVTypeLong = 19
var DCVTypeDouble = 20
var DCVTypeString = 23
var DCVTypeTime = 21
var DCVTypeTimeSpan = 22
var DCVTypeVariant = 24
var DCVTypeCustomString = 0x10000000 + DCVTypeString
var DCVTypeCustomLong = 0x10000000 + DCVTypeLong
function UpdateDatacubeA( dc )
{
if( dc == null ) return
// 初期化
dc.ClearAll()
// ディメンション定義
var dimResource = dc.AddDimension( "資源", DCVTypeCustomString, "res_rec" )
var dimTime = dc.AddDimension( "日時", DCVTypeTime, "" )
dimTime.Sequential = true
// ルートレイヤー要素の表記
dimResource.RootLayerElement.Description = "すべて"
dimTime.RootLayerElement.Description = "全期間"
// メジャー定義
var def = dc.AddMeasureElementDefinition( 1, "値" )
def.ValueType = DCVTypeDouble
// 資源のレイヤー階層
var layerResource = dimResource.PrimitiveLayer
var res1 = layerResource.AddElement( "切断機1" )
var res2 = layerResource.AddElement( "切断機2" )
var res3 = layerResource.AddElement( "切断機3" )
// 日時のレイヤーとレイヤー要素
var layerPeriod = dimTime.AddLayer( "週" )
var layerDay = dimTime.PrimitiveLayer
var day1 = layerDay.AddElement( VBDateFromLiteral("2016/8/1") )
var day2 = layerDay.AddElement( VBDateFromLiteral("2016/8/2") )
var day3 = layerDay.AddElement( VBDateFromLiteral("2016/8/3") )
var day4 = layerDay.AddElement( VBDateFromLiteral("2016/8/4") )
var day5 = layerDay.AddElement( VBDateFromLiteral("2016/8/5") )
var day6 = layerDay.AddElement( VBDateFromLiteral("2016/8/6") )
// 日時のレイヤー階層
dimTime.RootLayer.AddChild( layerPeriod )
layerPeriod.AddChild( layerDay )
var periodElem1 = layerPeriod.AddElement( VBDateFromLiteral("2016/8/1") )
periodElem1.Description = "第1期"
var periodElem2 = layerPeriod.AddElement( VBDateFromLiteral("2016/8/4") )
periodElem2.Description = "第2期"
periodElem1.AddChild( day1 )
periodElem1.AddChild( day2 )
periodElem1.AddChild( day3 )
periodElem2.AddChild( day4 )
periodElem2.AddChild( day5 )
periodElem2.AddChild( day6 )
// 構造の定義のおわり
dc.FinishToSetup()
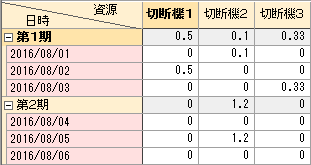
// データを設定
var loc = dc.CreateLocator()
SetValue( loc, res1, day2, 0.5 )
SetValue( loc, res3, day3, 0.33 )
SetValue( loc, res2, day1, 0.1 )
SetValue( loc, res2, day5, 1.2 )
// データ設定のおわり
dc.FinishToBuildData()
}
// 値の設定
function SetValue( loc, e1, e2, v )
{
loc.SetDimensionLayerElement( e1 )
loc.SetDimensionLayerElement( e2 )
loc.ObtainMeasure().Value( 0 ) = v
}
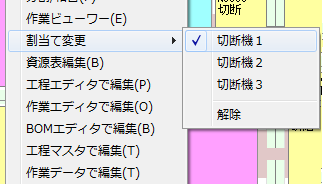
アドインからサブメニューを動的に追加

従来はアドイン用のサブメニューは固定的なものに限られていましたが、実行時に動的に構成を決めることもできるようになりました。例えば、作業の候補資源の一覧をサブメニューに表示して選ばせるというようなこともできます。このようなサブメニューにチェックマークを付けたり無効状態にすることもできます。
その他の主な機能拡張
付箋をターゲットオブジェクトの表示色で描画
付箋の背景色をターゲットオブジェクト(作業、自由カレンダーなど)の色と一致させられるようになりました。
オーダーガントチャートと在庫量チャートの日時マーカー編集
オーダーガントチャートと在庫量チャートの上で、マウス操作で日時マーカーを移動できるようになりました。オーダー納期、オーダー作業期間制限日時、在庫入出荷の日時、入出荷オーダーの日時などを変更できます。
ビューのタブを中クリックで閉じる/ホイール回転で切り替える
タブの上でマウスの中ボタン(通常はホイール)をクリックして手早くウィンドウを閉じられるようになりました。 また、タブの上でマウスホイールを回転させると、アクティブなビューが切り替わるようになりました。
アクションの無効化条件と非表示条件
特定の条件(計算式で定義)を満たすオブジェクトへのアクション操作を無効にしたりメニュー項目を出さないようにしたりできるようになりました。これにより例えば、"一部の資源だけを対象とするアクション"といったようなものを記述できるようになりました。
キー付き値
これまでもレコードには「キー付き実数値(=数値仕様)」「キー付き文字列(=コメント)」「キー付き真偽値(=フラグ)」がありましたが、 さらに「キー付き日時値」「キー付き時間値」「キー付き整数値」も与えられるようになり、モデリングの柔軟性と効率がさらに向上しました。 従来は日時や時間を与えるためには、文字列(コメント)として日時や時間を設定しておいて、実行時に計算式へ変換しなくてはなりませんでした。
タスク多重度キー
これまでのタスク多重度は資源表に固定の整数値を与えていましたが、特殊なキーを使って間接的に指定できるようになったことで、 例えば個々のオーダーからパラメタとして多重度を与えることができるようになりました。
工程間時間制約に日時を返す計算式
前後する工程間の時間関係の制約は、これまでは「n時間離さなくてはならない」のように「時間」として表現していました。 「日時」を返す計算式を指定することで、「前工程終了の翌日の9時以降に始める」のような制約を直接的に表現できるようになります。 同じことを「時間」を使って表現しようとすると、計算式はかなり複雑になります。
FLEXSCHE EDIFのテーブル3種
2つのエクスポート専用テーブル「タスク」「タスク区間」と更新インポート専用テーブル「作業グラフ」を追加しました。 「タスク区間」ではSVG形式とEMF形式の画像データが出力されます。 「作業グラフ」を利用して、FLEXSCHE上の既存の作業グラフのプロパティを更新することができます。